3. Mise en oeuvre▲
Cette section permet de donner une vue d'ensemble des différents patterns abordés dans cet article afin de se concentrer plus spécifiquement sur leur interaction et leur mise en oeuvre.
3.1. Séparation Instanciation/Données/Traitements▲
En Programmation Orientée-Objets "classique", on apprend que dans une classe, on a :
- des constructeurs pour créer les instances de cette classe
(ne pas oublier le destructeur, pour libérer la mémoire)
- des attributs, les données que contiennent les objets
- des méthodes, qui permettent d'accéder et de modifier ces données
Changer l'un de ces éléments signifie modifier la liste des constructeurs, des attributs ou des méthodes, avec des répercussions sur l'ensemble de la hiérarchie des classes.
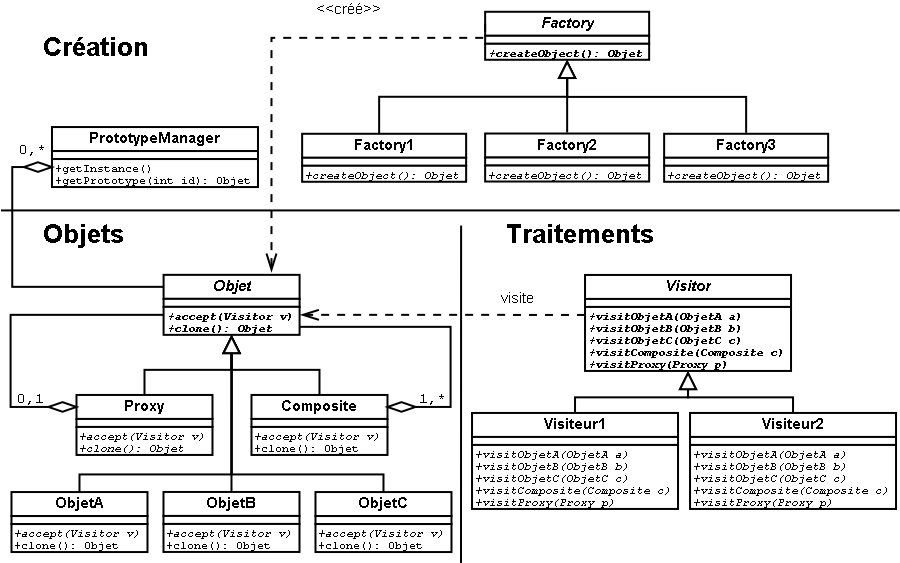
Avec les Design Patterns, il est possible de séparer très clairement ces 3 phases en 3 hiérarchies distinctes :
- l'instanciation peut se faire à l'aide d'une Factory Method ou
d'une Abstract Factory, par exemple
-
la hiérarchie des objets sert uniquement de support de données
(attributs). Cette hiérarchie peut être constituée d'objets Composite
et/ou Decorator
- les traitements sur les données peuvent être faits au moyen de
Visiteurs
Les Design Patterns, permettent souvent ce genre de séparations. Ainsi le pattern MVC (Model-View-Controler, qui n'est pas un pattern du GoF mais est issue du langage Smalltalk) permet de séparer le modèle (les données) de leurs représentation et interaction. Le pattern MVC est notamment repris dans les applications Java EE pour séparer les données et traitements (Model) de l'affichage de ces données (View). Le Controler sert à analyser les requêtes du client, à appeler le modèle correspondant avec la vue adéquate.
Pourquoi des telles séparation? Pour rendre les modules plus indépendants (ex: séparer les données métier de leur représentation en base) et ainsi faciliter leur développement. La séparation en modules facilite l'organisation en équipes : plusieurs équipes peuvent travailler sans interférer sur le travail des autres.
3.2. Aspect modulaire des Design Patterns▲
Il est intéressant de remarquer que si les Patterns permettent le développement d'applications modulaires (par l'utilisation d'objets composites et/ou interchangeables), les Design Patterns eux-mêmes présentent un caractère modulaire.
En effet, pour un problème donné, les Design Patterns proposent souvent plusieurs solutions distinctes en présentant les avantages, les limitations, les contextes de mise en oeuvre, etc.
Ainsi, pour différentes parties de l'application on a le choix entre plusieurs Patterns (interchangeables et parfois même combinables !) :
- Représentation des données:
Decorator / Composite / Strategy
- Création des objets:
Factory Method / Prototype / Builder
- Ajout de traitements:
Visitor
- Gestion des objets distants:
Proxy
- Coordination des composants:
Facade / Mediator
Dans cet article, nous avons aussi vu la démarche utilisée avec les Design Patterns : pour un problème donné (ex : mettre en oeuvre des objets modulables), on a souvent plusieurs solutions possibles proposées par les Design Patterns. Chaque solution soulève éventuellement de nouvelles questions auxquelles on n'aurait pas forcément pensé de prime abord (ex: la création et la gestion de ces objets), la réponse à ces questions pouvant se trouver dans d'autres Patterns.
Ainsi, de proche en proche, on construit une solution cohérente pour un problème donné, par assemblage de solutions existantes, reconnues et éprouvées.
C'est pour cela que l'on dit des Design Patterns qu'ils facilitent la transmission de savoir entre informaticiens expérimentés et débutants : les solutions exposées dans les Design Patterns sont connues du plus grand nombre, facilitent la communication, et tendent vers des solutions relativement standard et réutilisables dans différents contextes. Ce qui demande juste un peu de pratique, c'est d'apprendre à assembler ces différentes solutions afin d'obtenir un tout cohérent.